At Simple Thread we have been using Figma for a few years now, and we absolutely love it. The ease with which we can share and collaborate on designs was a revolution for our team. We love Figma so much that we don’t just use it for our mockups and prototypes, we even use it for a lot of our presentations and print documents.
Even though we love Figma, for a while there were still a few gaps between what Figma could do versus some of our old design tools. However, when Figma launched plugins a while back, that gap quickly closed.
We’ve found Figma’s native solutions for core features like prototyping and components to be thorough and pretty much everything we need out of the box. The area we’ve found ourselves reaching for plugins the most has been working with content and data. Luckily there are some great options for just these needs.
Here are a few of our favorite plugins that help make Figma even more powerful.
Nisa Text Splitter by Orkhan Jafarov
Nisa Text Splitter allows you to split your text up into smaller pieces. It also lets you concatenate separate text elements into a single text element. We’ve found it useful for getting a lot of lines of text into or out of our designs.

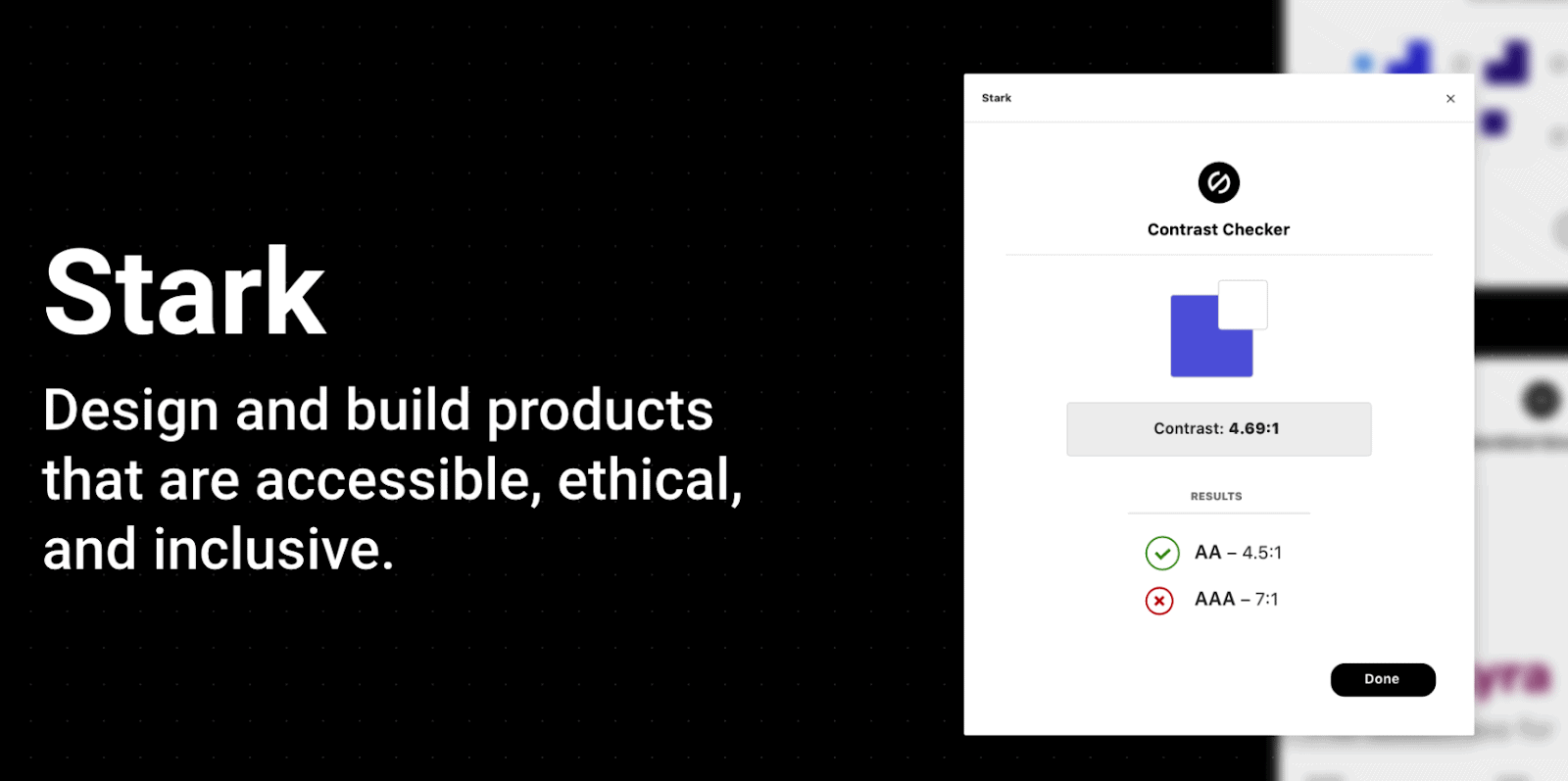
Stark by Stark
Stark gives you access to a convenient contrast checker and colorblind simulator right from within Figma. If you’re checking your designs for accessibility, and you should be, this plugin should be at the top of your list.

Content Reel by Microsoft
Content Reel allows you to pull in and share text, images, and icons all from one convenient interface.

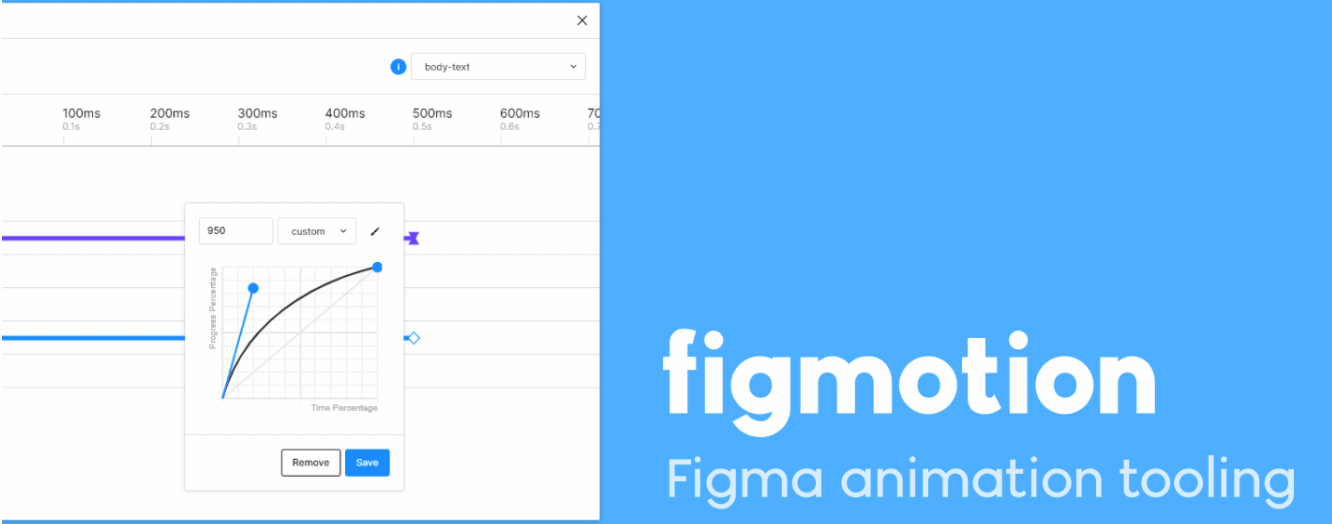
Figmotion by Liam Martens
Figmotion gives you the ability to easily integrate animations directly into your Figma designs without relying on external tools.

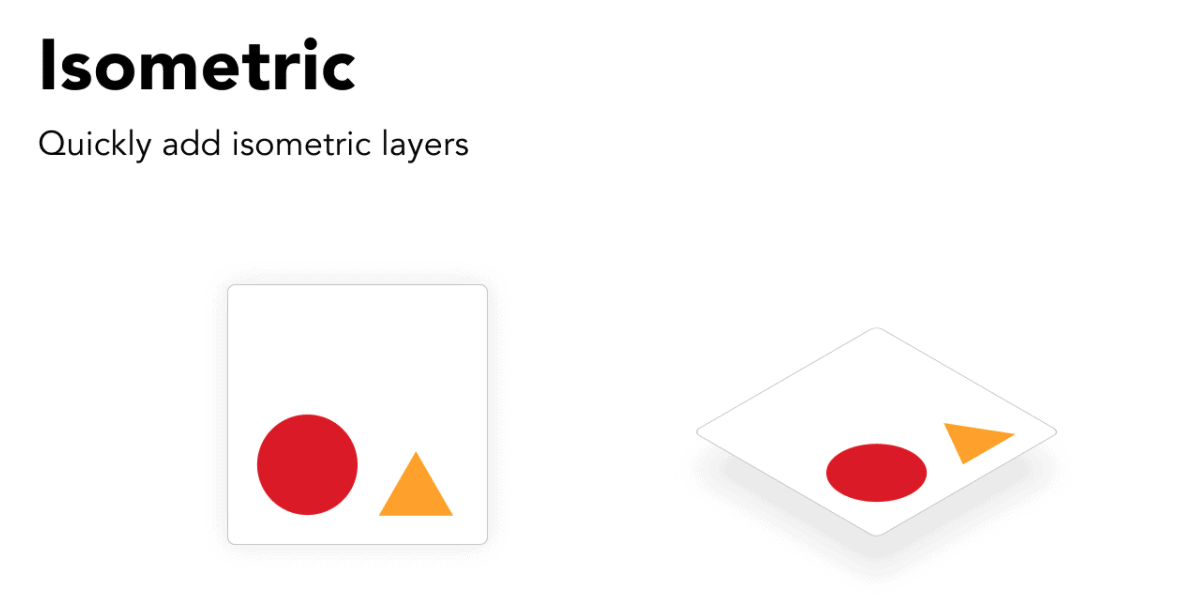
Isometric by Wilson Lam
Isometric is a convenient plugin for creating isometric layers without having to do any work. Just select the layer, click the plugin, and tell it the perspective you want. Easy.

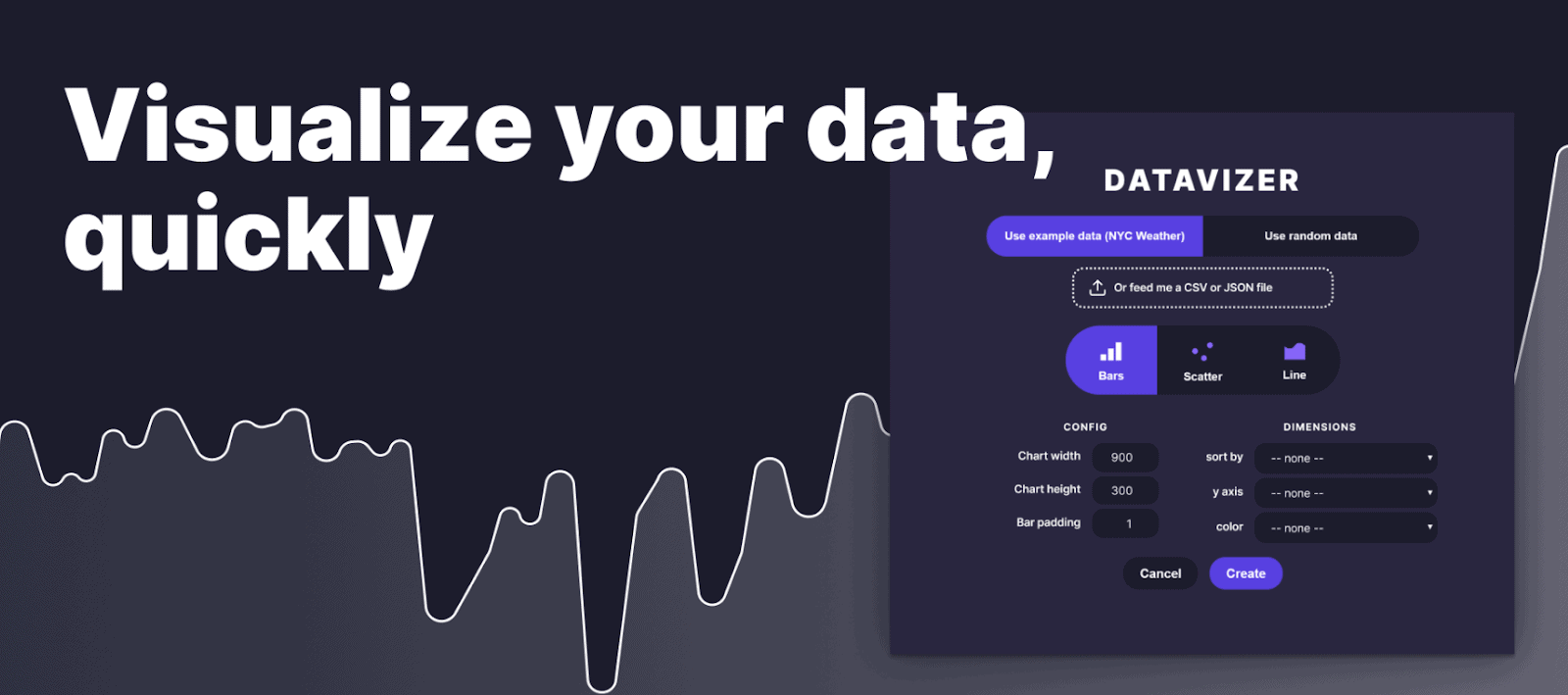
Datavizer by Amelia Wattenberger
Datavizer is an awesome data visualization plugin. You can quickly create a variety of visualizations using sample data, or you can import your own data if you want.

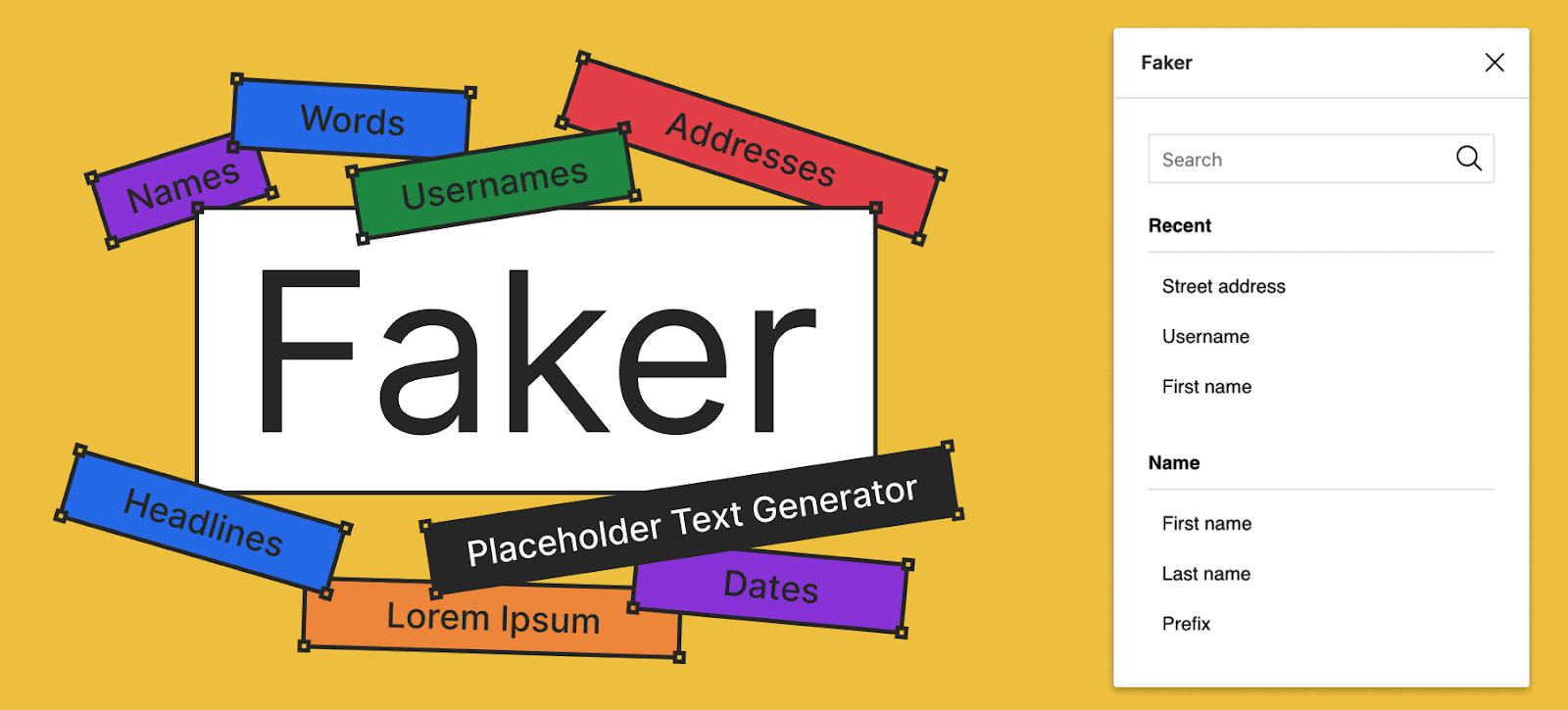
Faker by Cory Etzkorn
Faker is incredibly useful for making your designs look more realistic. Tired of pasting the same name in over and over, making your designs look pitifully repetitive? Faker solves this by helping you generate realistic looking text for things like addresses, dates, and phone numbers. If you’re in the mood for lorem ipsum text, Faker can help you with that too.
Unsplash by Unsplash
As you might expect, the Unsplash plugin lets you pull in images from Unsplash from directly within Figma. Perfect for finding a quick placeholder image to make your designs really shine.

Summary
Figma is an incredibly powerful tool that gives you everything you need to produce great designs and prototypes out of the box. However, once you start to leverage some of these plugins, you’ll wonder how you ever got by without them.
Let us know if you have any favorite plugins that we haven’t listed here, we would love to add them to the list.
Loved the article? Hated it? Didn’t even read it?
We’d love to hear from you.



